|
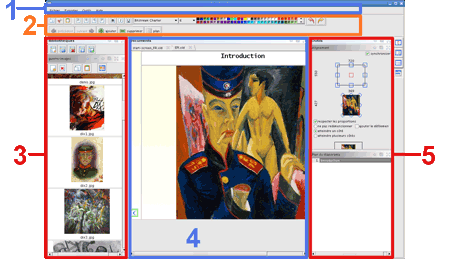
Comment bâtir un cours multimédia avec LimSee3 ? Jan Mikáč, Cécile Roisin Résumé Introduction Le projet LimSee3 a pour but de développer un éditeur multimédia de nouvelle génération, utilisant des modèles de documents pour simplifier l'édition et alléger les tâches répétitives. Le logiciel se fonde sur les standards du Web comme SMIL ou XHTML+JavaScript. Il est développé dans l'équipe WAM [1] à l'INRIA [2], en tant que contribution au projet européen Palette [3]. Le développement de LimSee3 est mené en coopération avec des communautés de pédagogues (et en particulier ePrep [4]) pour la réalisation de cours multimédias en format standard, et qui intègrent images, textes, sons et vidéos. LimSee3 peut produire des documents SMIL standards, mais sa représentation interne ne dépend pas de SMIL ; on se fonde davantage sur la sémantique des documents que sur leur présentation. Cette approche présente un double intérêt : d'une part, pouvoir offrir des services d'édition plus simples d'accès pour les auteurs sans être dépendant de la sémantique complexe de SMIL, et d'autre part, permettre de générer les documents selon différents formats de sortie qu'ils soient établis (comme XHTML+javascript) ou émergeants (Timesheets). Un point important est l'utilisation de modèles de documents qui, en offrant un guidage, permettent même aux débutants de créer des documents ayant du sens. Dans la section suivante, nous allons introduire LimSee3 en le positionnant dans le contexte des outils d'édition multimédia et nous expliquerons en quoi il s'en démarque. Ensuite, la section 3 présentera un exemple d'utilisation détaillé, déroulé en deux temps qui correspondent aux deux temps de préparation d'un matériel pédagogique : la création avant le cours et l'exploitation après le cours. Cet exemple est destiné à montrer les possibilités de LimSee3 et à illustrer ses points forts ; il ne s'agit pas d'un tutoriel détaillé de l'utilisation du logiciel. Enfin, la conclusion nous permettra de dégager une vue d'ensemble du logiciel. Généralités sur LimSee3 Dans cette section, nous allons positionner LimSee3 par rapport à d'autres outils d'édition multimédia. Puissance vs simplicité : trouver le juste milieu Il existe aujourd'hui deux grandes familles d'outils qui produisent des documents multimédias. La première se compose de logiciels professionnels tels que Adobe Director ou Adobe Flash CS3 : ces outils sont très puissants dans la mesure où ils permettent de spécifier des comportements complexes, grâce notamment à des langages de script, et de manipuler finement un grand éventail de paramètres, mais ils ne sont pas destinés au grand public, car ils nécessitent un apprentissage approfondi et une bonne compréhension du domaine. Par ailleurs, ils sont payants, le prix allant de quelques centaines à des centaines de milliers d'euros. La deuxième grande famille comporte des logiciels bien plus accessibles. Ceux-ci sont généralement dévolus à une tâche donnée, qui consiste à produire un type particulier de présentation multimédia (par exemple un diaporama). Il s'agit soit de petits logiciels autonomes (comme Windows Media Maker) ou de petites extensions « multimédia » de logiciels existants (le volet vidéo dans PowerPoint). Ces outils sont simples d'utilisation, car l'utilisateur est fortement guidé pendant l'édition, mais, d'un autre côté, il est également fortement contraint et seulement peu de paramètres lui sont proposés. L'ambition de LimSee3 est de se situer entre ces deux pôles extrêmes : proposer une manière simple d'éditer des documents multimédias typiques, tout en gardant la possibilité de régler finement tous les paramètres, si cela s'avère nécessaire par la suite. En outre, LimSee3 est un logiciel open-source, donc gratuit, et sans contrainte de plate-forme, car il produit des formats standard. L'idée fondamentale qui nous permet d'atteindre l'objectif à la fois de souplesse et de simplicité est l'utilisation intensive de modèles de documents (ou gabarits), organisés de manière hiérarchique en plusieurs niveaux avec des sous-modèles. Un modèle peut être vu comme un document à trous, où un certain nombre d'éléments et de comportements est fourni. Dans le cas le plus simple, l'utilisateur ne fait que remplir les trous avec les médias, c'est-à-dire les textes, les images, les vidéos ou les sons. L'édition se fait par des gestes simples, comme le copier-coller ou le glisser-déposer ; cependant, selon son expertise, l'utilisateur peut aussi accéder à des fonctionnalités plus complexes qui permettent de modifier les détails ou même la globalité du comportement du document édité. Nous allons voir des exemples d'édition plus tard. Édition vs publication Un autre point qui différencie LimSee3 de bon nombre d'outils existants est la nette séparation entre l'édition et la publication. Des logiciels tels que Adobe Dreamweaver CS3, Adobe Flash CS3 ou LimSee2 sont des éditeurs qui travaillent pour et dans un format de présentation donné (respectivement HTML, Shockwave et SMIL). Le format de sortie est donc fixé une fois pour toutes et, souvent, la façon d'éditer en est fortement dépendante. LimSee3 a cependant pris un autre chemin : son format interne est un format d'édition, ce qui implique que la construction d'un document est guidée par la logique de la présentation en devenir, et non par un format de publication sous-jacent. C'est seulement lorsque le document est fini que l'utilisateur choisit de l'exporter dans tel ou tel format de présentation (actuellement SMIL ou XHTML). Exemple d'utilisation de LimSee3 Commençons par un premier aperçu global de l'interface de LimSee3, illustrée sur la figure 1. La zone centrale (4) qui contient le document édité est flanquée à gauche par une ou plusieurs bibliothèques contenant des médias (3), et à droite par un ou plusieurs outils d'édition détaillée (5). La partie supérieure de l'interface appartient à la barre de menus (1) et à celle des outils simples (2). Dans la suite, nous allons souvent montrer seulement la zone principale (4), car c'est là que nous pourrons voir le résultat de nos actions sur le document édité.
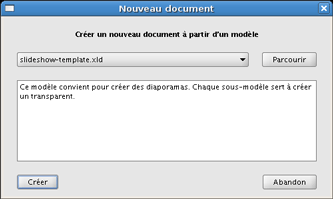
Figure 1 – L'interface de LimSee3 Actuellement, deux modèles de documents existent pour LimSee3. Ils sont tous les deux articulés autour de la construction d'un cours multimédia. Le premier, permettant de bâtir un diaporama, est destiné à préparer un support de cours ; ensuite le cours est donné, enregistré en audio et/ou vidéo, et alors le deuxième modèle, appelé Cours enregistré, permet de rassembler les médias (audio, vidéo), les transparents et des annotations au sein d'un même document et de produire une présentation synchronisée, publiable sur le web. Préparer son cours en construisant un diaporama Nous allons illustrer quelques-uns des points fondamentaux de LimSee3 sur l'exemple d'un diaporama. Du modèle à l'instance Le modèle de document Diaporama est conçu pour créer des présentations simples, constituées d'écrans qui se succèdent dans le temps.
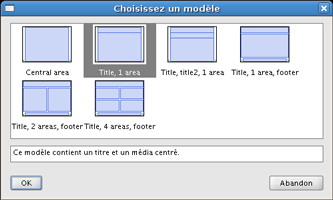
Figure 2 - Choix du modèle de document Diaporama lors de la création d'un nouveau document. Il existe plusieurs sous-modèles dans ce document, chacun représentant un écran (un transparent). Pour sélectionner tel ou tel modèle de transparent, on dispose d'une représentation miniature de chacun d'entre eux.
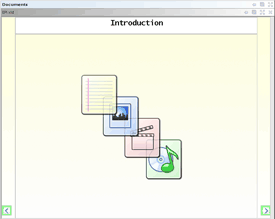
Figure 3 – Choix d'un type de transparent. Une fois le type sélectionné, le transparent correspondant est créé et inséré dans le document en cours. Sur la figure 4, nous pouvons constater qu'un nouveau transparent n'est pas vide :
Figure 4 - Transparent vide de type « 1 titre et 1 zone ». Ainsi, il est par exemple possible de créer un champ de texte dans le titre : pour cela, il suffit d'ouvrir le menu contextuel avec le click droit de la souris sur la zone correspondante et de choisir de Commencer un nouveau texte. Ensuite, le texte saisi dans le champ peut être formaté grâce aux outils de la barre d'édition (rangée supérieure de boutons dans la zone 2 sur la figure 1).
Figure 5 – Transparent avec un titre. Les quatre icônes de la zone principale indiquent que celle-ci peut contenir un texte ou une image ou une vidéo ou un son. Pour changer, prenons l'exemple d'une image et, pour faire simple, l'une de celles qui sont déjà à l'écran : la flèche dans le coin inférieur gauche du transparent. Si on ouvre le menu contextuel de cette image, on constate que la première ligne nous propose de Copier le média (1), ce qui est exactement l'action recherchée. Ensuite, grâce au menu contextuel de la zone principale, nous pouvons Coller le média (2) à l'endroit voulu.
Figure 6 – Copier-coller d'une image. On peut constater que l'image a bien été insérée et qu'en même temps elle a été centrée et agrandie pour remplir au maximum l'espace alloué. Ce comportement est dû au modèle sous-jacent : l'action de centrage-agrandissement a été définie comme le comportement par défaut, car correspondant à la plupart des usages de la zone centrale. D'autres zones peuvent avoir d'autres comportements par défaut, qui soient plus adaptés à leur usage ; et il est possible de modifier le comportement d'une zone donnée. Signalons au passage que l'action de copier un média, puis de le coller autre part peut être remplacée par le geste de glisser-déposer avec la souris. Ainsi, il est possible de pointer l'image de la flèche en bas à droite avec la souris, d'enfoncer le bouton gauche, de déplacer le pointeur sur la zone centrale et de relâcher le bouton : la flèche à droite vient alors remplacer l'image précédente.
Figure 7 – Glisser-déposer d'une image. Les médias externes Évidemment, le but réel est d'insérer dans un document LimSee3 des médias externes à ce document. En fait, cela est possible en utilisant les mêmes procédés, soit le copier-coller soit le glisser-déposer, en provenance d'autres applications. Par exemple, il est tout à fait possible d'ouvrir un explorateur d'ordinateur et de glisser les médias depuis leur emplacement sur le disque vers LimSee3.
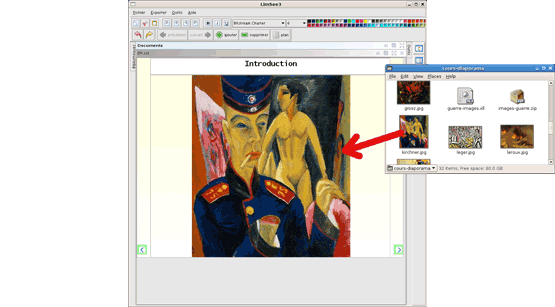
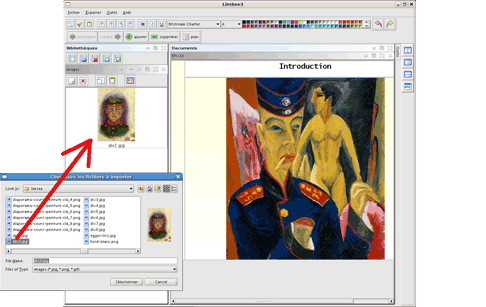
Figure 8 – Glisser-déposer depuis l'explorateur de l'ordinateur. L'insertion fonctionne de la même manière pour les médias distants : il est par exemple possible d'insérer une image à partir d'un navigateur web. En fait, LimSee3 ne fait pas de distinction entre les fichiers locaux et les fichiers distants, et ce parce qu'il ne manipule pas directement ces fichiers, mais uniquement leurs adresses (ou URL). Ainsi, dire qu'on « insère » une image dans un document LimSee3 est un abus du langage, dans la mesure où seul un lien vers le média réel est en fait inséré. Ce lien permet de retrouver le média (et de l'afficher à l'écran), et aussi de gagner de la place : « insérer » plusieurs fois la même image revient à introduire plusieurs liens vers le même fichier, ce qui nécessite seulement une petite quantité d'information, alors que l'image elle-même, qui peut être très volumineuse, n'est pas dupliquée. En plus de l'insertion directe depuis d'autres applications, LimSee3 offre aux auteurs un moyen simple d'organiser les médias à l'intérieur de l'application. Ce moyen est fourni par les bibliothèques, qui sont en fait des listes de liens vers des fichiers de média. Un auteur peut créer autant de bibliothèques qu'il le souhaite, par exemple pour définir des ensembles thématiques de ressources. Encore une fois, seuls les liens sont manipulés, les fichiers sous-jacents restent inchangés : ainsi une bibliothèque ne nécessite que peu de place. Les bibliothèques peuvent être manipulées à travers le menu Fichier : en particulier, il est possible de créer une Nouvelle bibliothèque par ce biais. Celle-ci, initialement vide, peut être remplie par copier-coller, glisser-déposer ou directement en parcourant le système de fichiers de l'ordinateur.
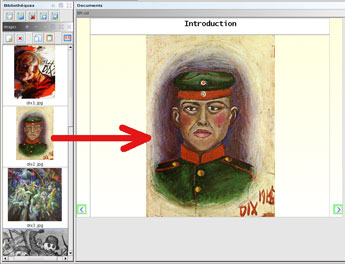
Figure 9 – Insertion d'un média dans une nouvelle bibliothèque. Une bibliothèque constituée est utilisée par l'auteur comme source de média à part entière : on peut copier un média dans une bibliothèque pour le coller dans un document (resp. glisser et déposer). L'avantage par rapport au copier-coller depuis les applications externes est que toute l'action de déroule à l'intérieur de LimSee3, ce qui rend le geste d'édition plus aisé.
Figure 10 – Glisser-déposer d'un média depuis une bibliothèque. Exportation vers un format d'affichage Un document édité avec LimSee3 est sauvegardé dans un format propre à ce logiciel. Néanmoins, pour pouvoir publier et partager ses documents, l'utilisateur a la possibilité de les exporter vers des formats d'affichage, qui seront exploitables par d'autres outils. Actuellement, LimSee3 propose d'exporter vers deux formats différents :
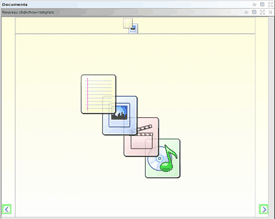
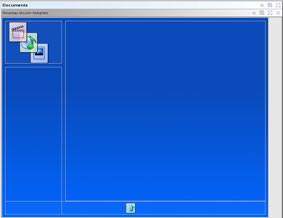
Créer un cours pour la publication en ligne Supposons que le diaporama est fini, exporté, utilisé pendant un cours, et que ce même cours a été enregistré, soit avec une caméra (image et son), soit juste le son. Nous disposons donc de l'ensemble des transparents et d'un média continu qui capture le déroulement du cours. Avec LimSee3, on peut alors créer un document combinant toutes ces données, l'enrichir et le mettre à disposition d'autres personnes, par exemple dans le cadre d'un enseignement à distance. Une phase de réutilisation automatisée Ce travail d'édition peut se faire grâce au modèle de document Cours enregistré. Dans un premier temps, ce modèle propose le choix de plusieurs sous-modèles, pour définir l'agencement spatial des éléments ; ce choix effectué, la trame du futur document est mise en place.
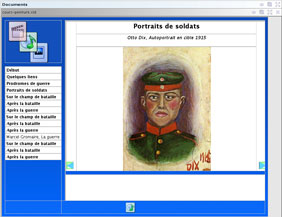
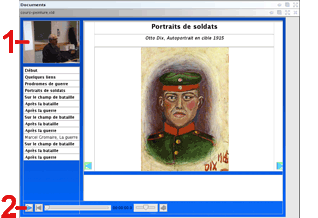
Figure 11 – Trame de base du cours enregistré. Ensuite, un bouton spécifique à ce modèle de document (qui apparaît dans la barre d'outils lors de l'utilisation du Cours enregistré) permet d'importer les transparents qui ont été utilisés pendant le cours, depuis le fichier correspondant. Les transparents sont insérés dans la zone principale du document et une table des matières est automatiquement calculée à partir de leurs titres.
Figure 12 – Résultat de l'importation de transparents. Puis, on insère l'image (ou la vidéo) (1) de l'enseignant et la piste audio (2) aux emplacements idoines, mettant ainsi tous les médias en place.
Figure 13 – Tous les médias sont en place. Une phase de personnalisation Les éléments sont maintenant tous présents dans le document, mais il reste à les synchroniser entre eux. Comme la table des matières a été calculée à partir des transparents importés, ces deux éléments sont déjà synchrones. Il faut cependant les ajuster par rapport à la bande audio (ou vidéo), pour que les transparents défilent au bon rythme à l'écran. Pour cela, un outil de synchronisation permet de réécouter la bande sonore et d'indiquer par des clicks les moments où il faut changer de transparent. Ces clicks sont enregistrés ; ils définissent la synchronisation entre les transparents et des moments particuliers dans le flux audio/vidéo. Ainsi, on parachève la synchronisation de tout le document.
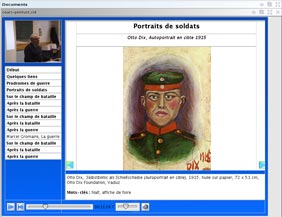
Figure 14 – L'outil de synchronisation. Pour finir, il est possible de personnaliser encore le document, en ajoutant des annotations en bas de chaque transparent : par exemple des mots clés, une question posée pendant le cours à ce moment-là, mais qu'on n'entend pas sur la bande sonore, des références vers d'autres ressources...
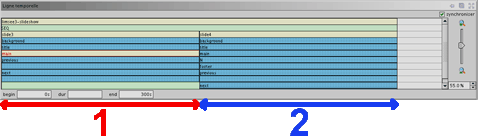
Figure 15 – Les annotations. Le document ainsi complété peut être exporté en un format externe, comme expliqué précédemment. Un exemple de ce résultat en SMIL, provenant de notre collaboration avec Jean-Marc Wolff, professeur d'Histoire en Khâgne BL peut être consulté à l'adresse suivante : Pour aller plus loin Nous avons illustré à travers les exemples précédents les manipulations de base qui permettent de créer les documents multimédias recherchés. Néanmoins, il peut être intéressant de disposer parfois de possibilités d'édition plus poussées, pour ajuster finement tel ou tel détail de la présentation. Pour illustrer les capacités de LimSee3 dans ce domaine, nous présentons ici deux outils génériques, c'est-à-dire qui s'appliquent à tous les documents, quel que soit le modèle dont ils dérivent, et qui rendent possibles les manipulations complexes. Ajustements du comportement temporel L'outil Ligne temporelle permet d'affiner la structure temporelle d'un document. Sur la figure 16, nous observons la ligne de temps d'un diaporama constitué de deux transparents (1 et 2). Le temps s'écoule de gauche à droite : chaque élément d'affichage est représenté par un rectangle de longueur proportionnelle à sa durée. Un élément situé à gauche d'un autre précède celui-ci dans le temps, alors que deux éléments situés l'un au-dessus de l'autre s'affichent en même temps.
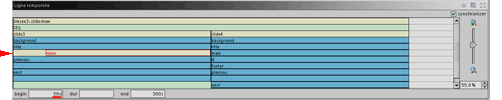
Ainsi, en partant du haut, on observe deux éléments qui restent affichés pendant toute la durée du diaporama : il s'agit de l'image de fond et du conteneur temporel représentant le diaporama lui-même. Plus bas, on voit deux familles d'éléments qui se succèdent dans le temps, mais à l'intérieur de chaque famille, les éléments sont affichés simultanément. Ces deux familles correspondent bien aux deux transparents qui se succèdent dans le temps ; à l'intérieur de chacun d'eux, tous les médias sont affichés en même temps. Il est possible de modifier ce comportement par défaut, par exemple en décalant l'un des éléments du premier transparent vers la droite (cf. Figure 17). Lors de la présentation, cet élément sera donc affiché plus tard que les autres éléments du même transparent : on peut réaliser ainsi par exemple de simples effets d'animation.
Figure 17 – Un élément décalé dans le temps. Ajustements du comportement spatial De même, il est possible de régler l'affichage spatial en spécifiant l'alignement et les proportions d'un média à l'intérieur de sa zone d'affichage. Dans l'outil présenté sur la figure 18, on peut indiquer (de haut en bas) le point d'accroche à l'intérieur de la zone d'affichage, le point d'alignement sur le média affiché, le comportement de redimensionnement souhaité et on peut pré-visualiser le résultat de ces réglages.
Figure 18 – L'outil de positionnement. Dans cet exemple, nous avons choisi de centrer l'image verticalement dans sa zone, et de l'aligner à droite, en conservant ses dimensions propres. Conclusion Pour terminer, revenons sur quelques points importants illustrés par l'exemple précédent. Nous avons vu que LimSee3 fait un usage intensif de modèles de documents, et ce, dans le but de guider l'utilisateur dans le processus d'édition et de simplifier les tâches correspondantes. En outre, un modèle fournit un certain nombre de services « cachés » de manière automatique, à l'instar du Cours enregistré qui produit la table des matières à partir des transparents. Par ailleurs, il existe des services spécifiques accessibles à l'utilisateur, comme la synchronisation dans notre dernier exemple. Afin de mieux s'adapter aux différents usages, les documents sont créés en LimSee3 en se basant sur leur logique interne : le processus d'édition diffère d'un type de document à l'autre, parce que leurs sémantiques diffèrent. La logique de présentation n'est prise en compte qu'à la fin du parcours, par la procédure d'exportation, qui permet de traduire le document édité en un format interprétable par un lecteur externe. Enfin, les deux modèles de documents actuellement distribués avec LimSee3 (Diaporama et Cours enregistré) offrent une minichaîne éditoriale pour préparer et ensuite exploiter un cours. Un troisième modèle, permettant d'enregistrer et d'annoter en temps réel des interrogations orales d'élèves, est en cours d'élaboration. En conclusion, LimSee3 est un logiciel d'édition de documents multimédias de nouvelle génération qui espère conquérir ses futurs utilisateurs par sa simplicité d'utilisation couplée à la puissance des possibilités. Jan Mikáč Cécile Roisin Le présent texte correspond à l'intervention de M. Mikáč à la session 5 « Démonstrations pratiques » du colloque international ePrep 2008. Remerciements Un grand merci à Jean-Marc Wolff qui a accepté avec une si bonne volonté de collaborer avec nous au développement de LimSee3, et à Nathalie Van de Wiele, présidente de l'association ePrep, qui a initié, soutenu et encouragé cette collaboration. Références [DocEng2006] R. Deltour, C. Roisin. An Export Architecture for a Multimedia Authoring Environment. ACM Symposium on Document Engineering, 16-19 September 2008, São Paulo, Brazil, to appear [DocEng2008] J. Mikáč, C. Roisin, B. Le Duc. The LimSee3 Multimedia Authoring Model. ACM Symposium on Document Engineering, 10-13 October 2006, Amsterdam, The Netherlands, pp. 173-175 [Timesheets] P. Vuorimaa, D. Bulterman. SMIL 3.0 External Timing, W3C Working Draft 13 July 2007, [SMIL2.1] Synchronized Multimedia Integration Language (SMIL 2.1), W3C Recommendation 13 December 2005, [SMIL3.0] Synchronized Multimedia Integration Language (SMIL 3.0), W3C Working Draft 13 July 2007, [TelCoPs2006] R. Deltour, A. Guerraz, C. Roisin. Multimedia Authoring for CoPs. 1st International Workshop on Building Technology Enhanced Learning solutions for Communities of Practice, Crete, Greece, 2 October 2006, NOTES [1] http://wam.inrialpes.fr/. [2] http://www.inria.fr/. [3] http://palette.ercim.org/. [4] http://www.eprep.org/. ___________________ |